
By Ben Shown
Let’s talk about the Murphy bed. When most people think of Murphy beds, they probably picture old-timey slapstick comedy. Cue Charlie Chaplin GIF…

But the Murphy bed is much more than a punchline. It’s an invention born out of necessity and a dash of romance. The story goes that the inventor, William Lawrence Murphy, was in love with the opera singer Gladys Kaighin. His love drove him to invent the fold-out bed in his one-room San Francisco apartment. The reason? Dating conventions in the early 1900s frowned upon inviting a lady into a gentleman’s sleeping quarters.
Murphy’s ingenious solution transformed his bedroom into an entertaining space, solving his immediate space issue and paving the way for his romantic pursuits. Fast forward to the end of the story: William and Gladys got hitched!
The Murphy Concept
So, what does the Murphy bed have to do with design? Beyond the obvious ingenious design of the bed itself, the Murphy bed is a potent metaphor.
The Murphy bed encapsulates everything we aim for when building a compelling user interface: it’s functional yet discreet, it makes excellent use of limited space in a playful way, and it offers an intuitive, seamless experience. Think dropdown menus, collapsible keyboards, and app-switching UI.
Metaphors provide the foundation for conceptualizing abstract concepts and making them sticky in people’s minds. In the design world, using metaphors helps us create tools that feel familiar yet innovative. Within a design project, metaphors are particularly helpful in creating a common language to align teams, encourage stakeholder buy-in, and facilitate critique and collaboration.
When wielded effectively, metaphors translate complex user journeys into accessible, approachable, and even heartwarming digital experiences. Hence, “The Murphy Concept.”
Here are a couple of real-world examples to illustrate my point.
The NASA.gov Murphy Menu
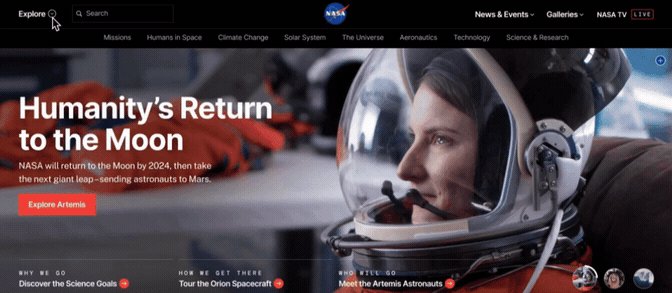
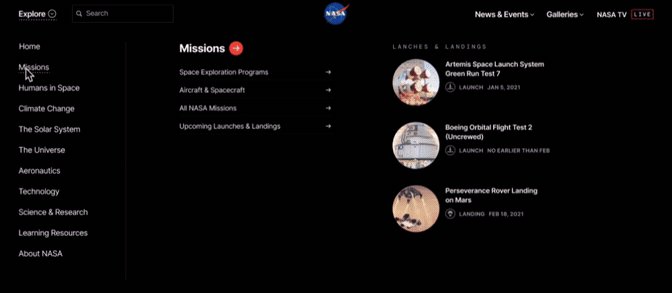
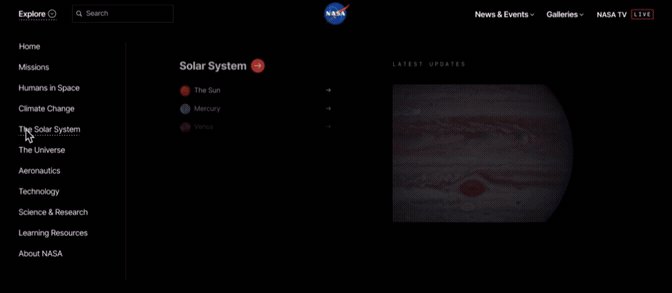
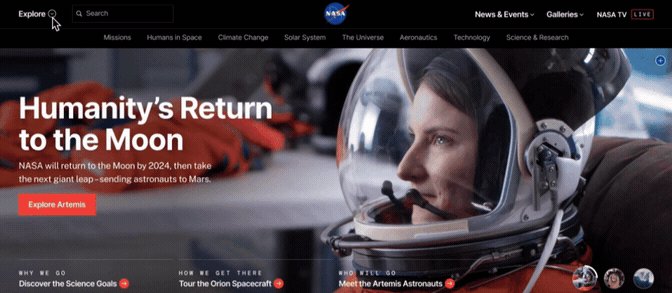
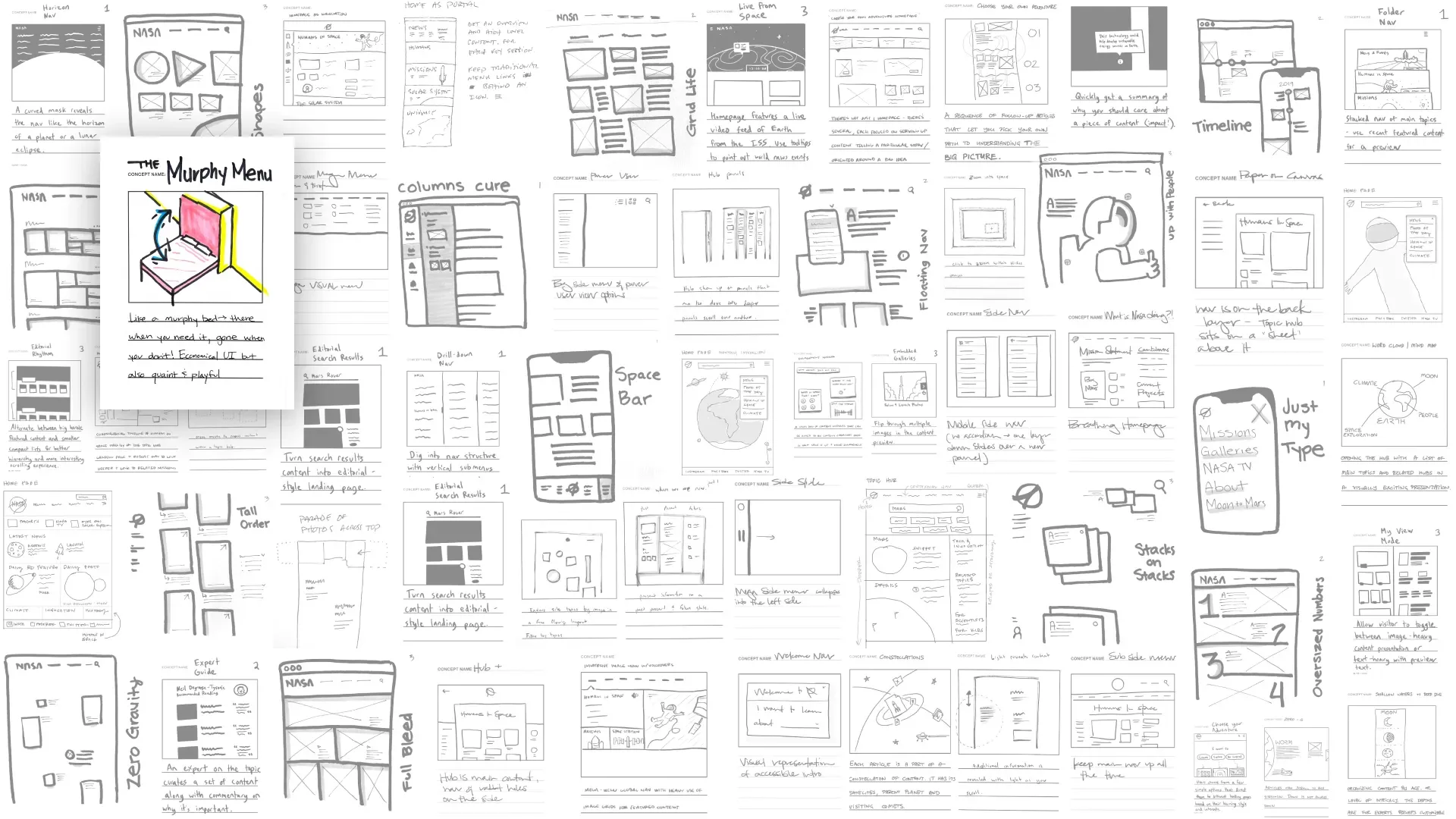
Consider Blink UX’s redesign of NASA.gov (you can read our full case study here). NASA needed to build a unified web experience that would help inspire the next generation of scientists. They had over 3,000 major websites that housed important scientific information for scientists, students, educators, parents, science enthusiasts, and government officials… so a lot of content.
The goal was to make all of that content easy to find and navigate — no small task.
As part of the design team at Blink, we explored and tested a variety of UI concepts and patterns. We ultimately aligned on a mega menu direction, code-named “the Murphy Menu,” to organize all of NASA’s information. Just like the bed, the menu is there when you need it, full of informative and immersive content, then seamlessly tucks away, allowing users to explore without clutter or confusion.

By applying the principles of the Murphy bed, we arrived at an elegant solution to a complex problem, making a vast and expansive content library a joy to navigate and consume. The result is a beautiful, functional web experience that feels intuitive and natural.

The Dynamic Island
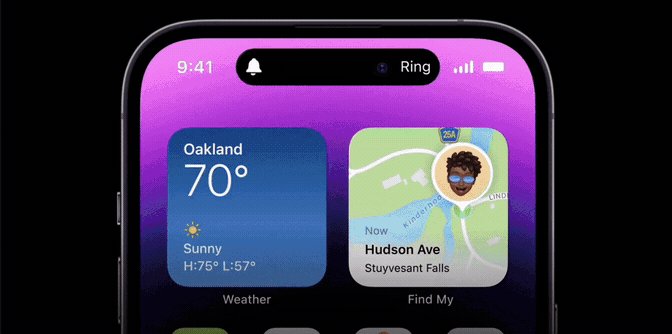
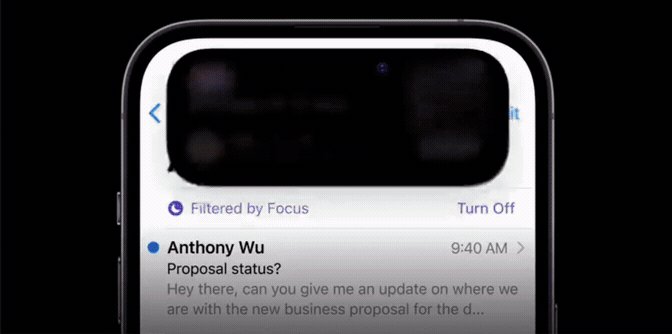
Apple’s Dynamic Island, introduced in October 2022 with the iPhone 14, is another perfect example of how a Murphy-esque metaphor can take on a life of its own.
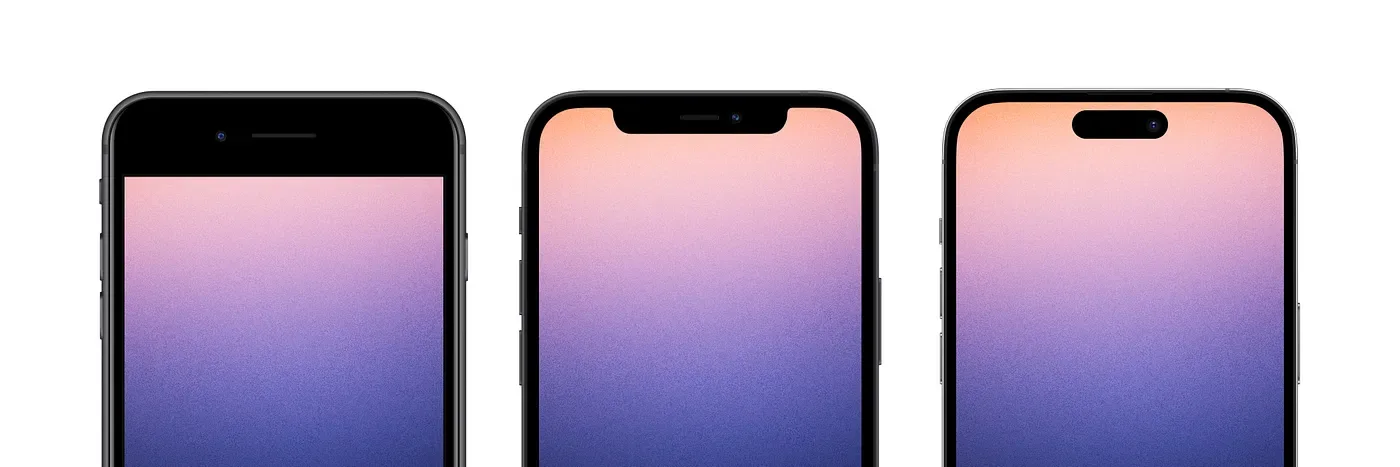
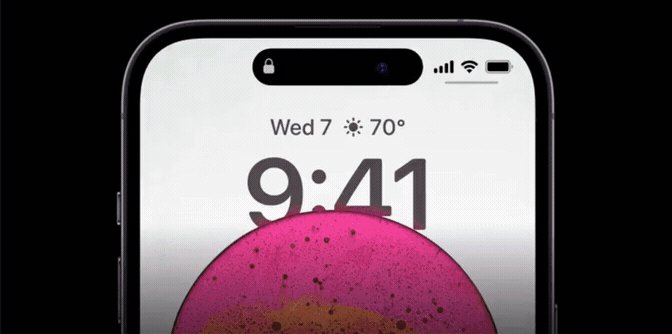
Previous iPhone generations relied on “the notch” to house the camera lens and sensors. This carved out a portion of the top of the screen, drawing a big eyebrow raise from the Apple community. Many viewed the notch as a compromise, an increase in screen real estate at the expense of design aesthetics.

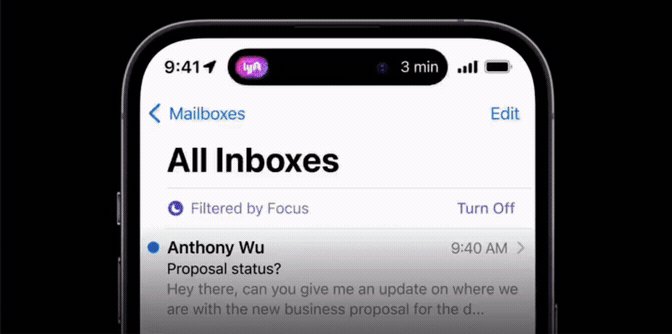
The Dynamic Island flipped this problem on its head, and the metaphor is particularly striking. In the vast ocean of the iPhone screen, the Dynamic Island transforms the ugly but necessary sensor array into a playful, dynamic tool that seamlessly integrates with the OS.

Instead of black, static, negative space, the Dynamic Island becomes a truly delightful piece of software, changing and shifting depending on which app the user is interacting with. Not only that, but it’s useful. It feels totally at home within iOS and after a year of using it, I couldn’t imagine not having it.
Apple took a hardware limitation and made lemonade, just like Murphy transformed his bedroom into a socially acceptable entertaining space.
More Than Just Metaphors
Good design isn’t just about what something does but how it fits into our everyday lives. It transforms technology from something we use into something we experience. Good design is more than just function; it makes things feel natural, easy to understand, and—yes—fun.
As a design lead working with ambitious partners, I’ve seen firsthand how metaphors can elevate a project from good to unforgettable. They’re not just tools for explaining complex ideas; they’re bridges that connect our past experiences with future innovations.
So, the next time you’re stuck, think about the good ol’ Murphy bed. Or the Dynamic Island. Or whatever metaphor sparks your creativity. Because at the end of the day, the best designs resonate on a deeply personal level, much like a well-loved, well-placed piece of furniture. Metaphors are more than just figures of speech. In design, they’re the keys to robust design collaboration and unlocking truly memorable experiences. And who knows, maybe your next design could become someone’s Murphy bed!
As Head of Design at Blink UX, Ben Shown leads product envisioning and brand experience projects with ambitious partners, including Amazon, Cisco, Microsoft, NASA, and The New York Times. He also heads up Blink’s Boston studio in Cambridge, Massachusetts, and is a lecturer at Northeastern University, teaching design process. And when given the chance, he’ll gladly talk to you about design workshops, design systems, typography, and Murphy beds.
If you need metaphor-driven, Murphy-esque design solutions, get in touch. If you need an actual Murphy bed, Ben recommends the fine folks at Creative Custom Woodcraft in Hoosick, NY.




