
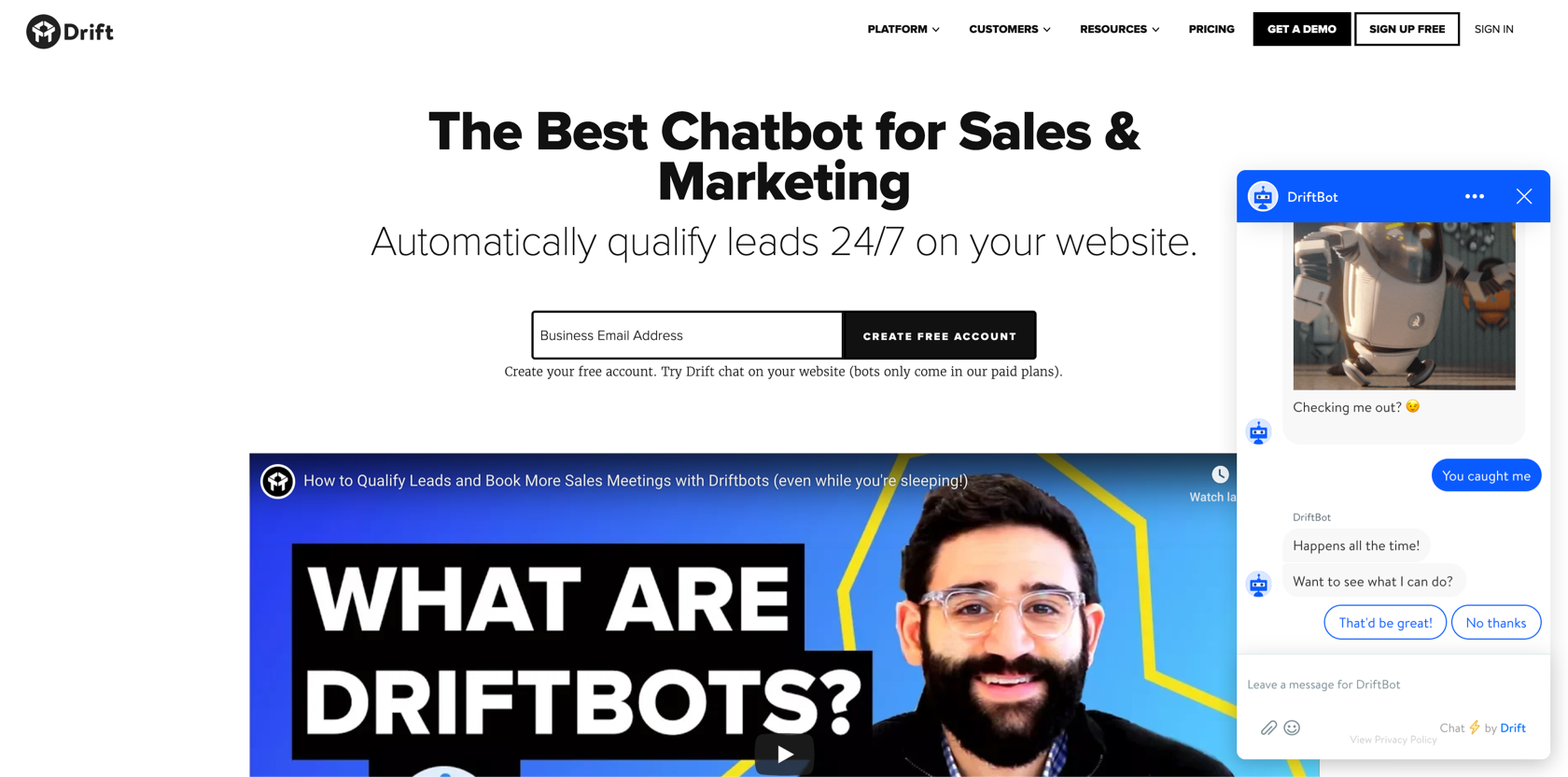
In recent years, conversational interfaces have exploded in usage and what was once seen as an annoying gimmick is now viewed as a legitimate alternative to traditional processes. In fact, a 2019 report by Drift found that just 14% of users would prefer to fill out a form over using a chatbot. This growth is exciting for many reasons, but for me, it's because we UX designers have the chance to shape this medium while it's still fresh.
Like all emerging tech, conversational interface design best practices are still being developed, but here at Blink we’ve had the opportunity to design a few of our own and learned a lot along the way. Below are a few important design principles to keep in mind when crafting your own conversational UI.
Anticipate needs
Interfaces today are getting better and better at understanding context to anticipate user needs and reduce effort. This is a concept called anticipatory design and can go a long way in crafting an interface users will love.
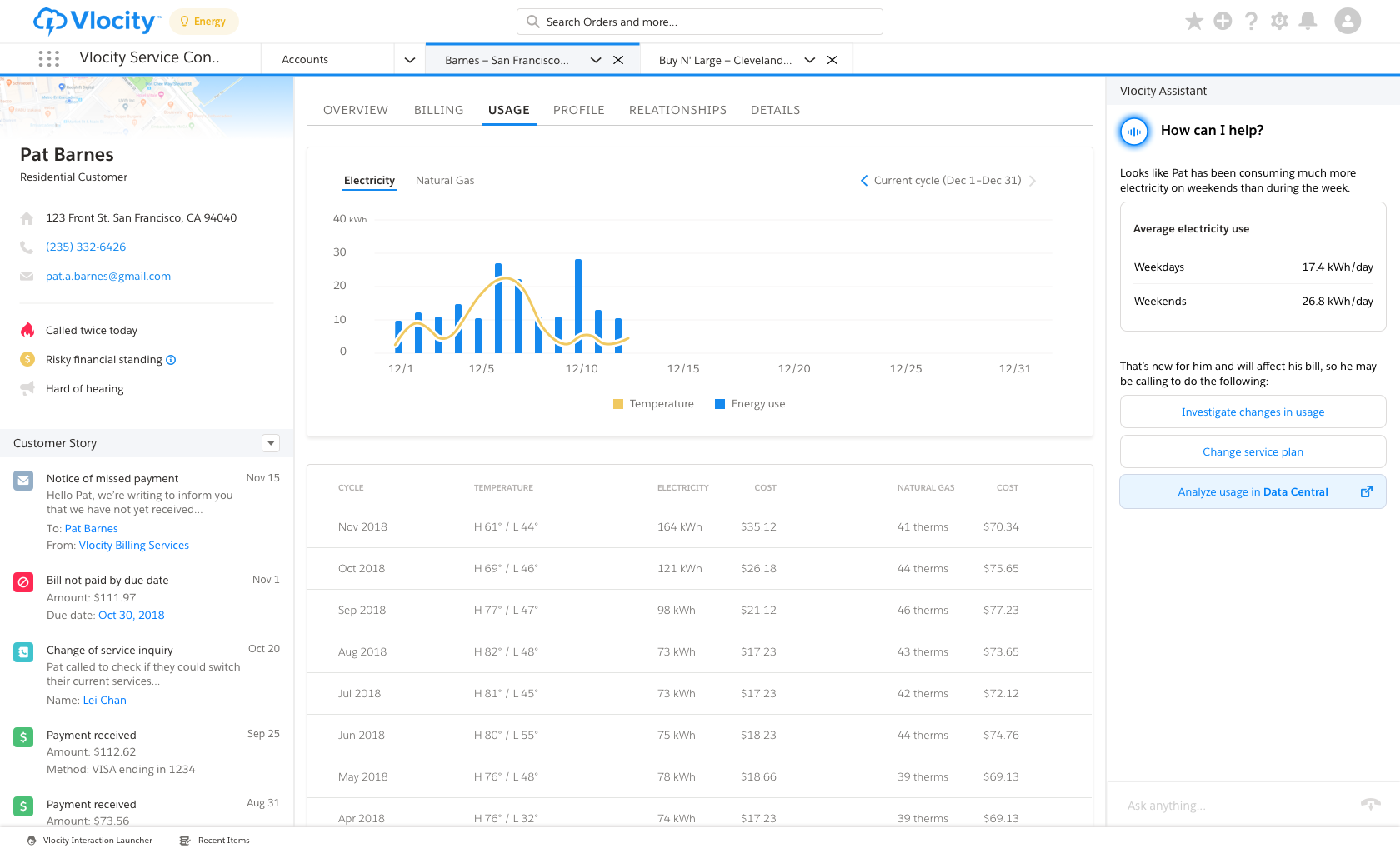
For example, imagine you’ve received a notice from your internet provider that you’re late on a payment. You open a chat window on their site and see an empty prompt asking what you want to do. Kind of underwhelming, right?
Now imagine a different provider’s chat, which recognizes that you’re late on a payment and asks if you’d like to pay now. Once you’ve paid, it suggests the next logical steps, like signing up for auto-pay, so you don’t have to do this again.
Like a barista remembering your usual order, suggestions like this help to make a user feel both understood and important because the system has recognized who they are remembered their behavior, and anticipated what they want to do.

Reduce typing
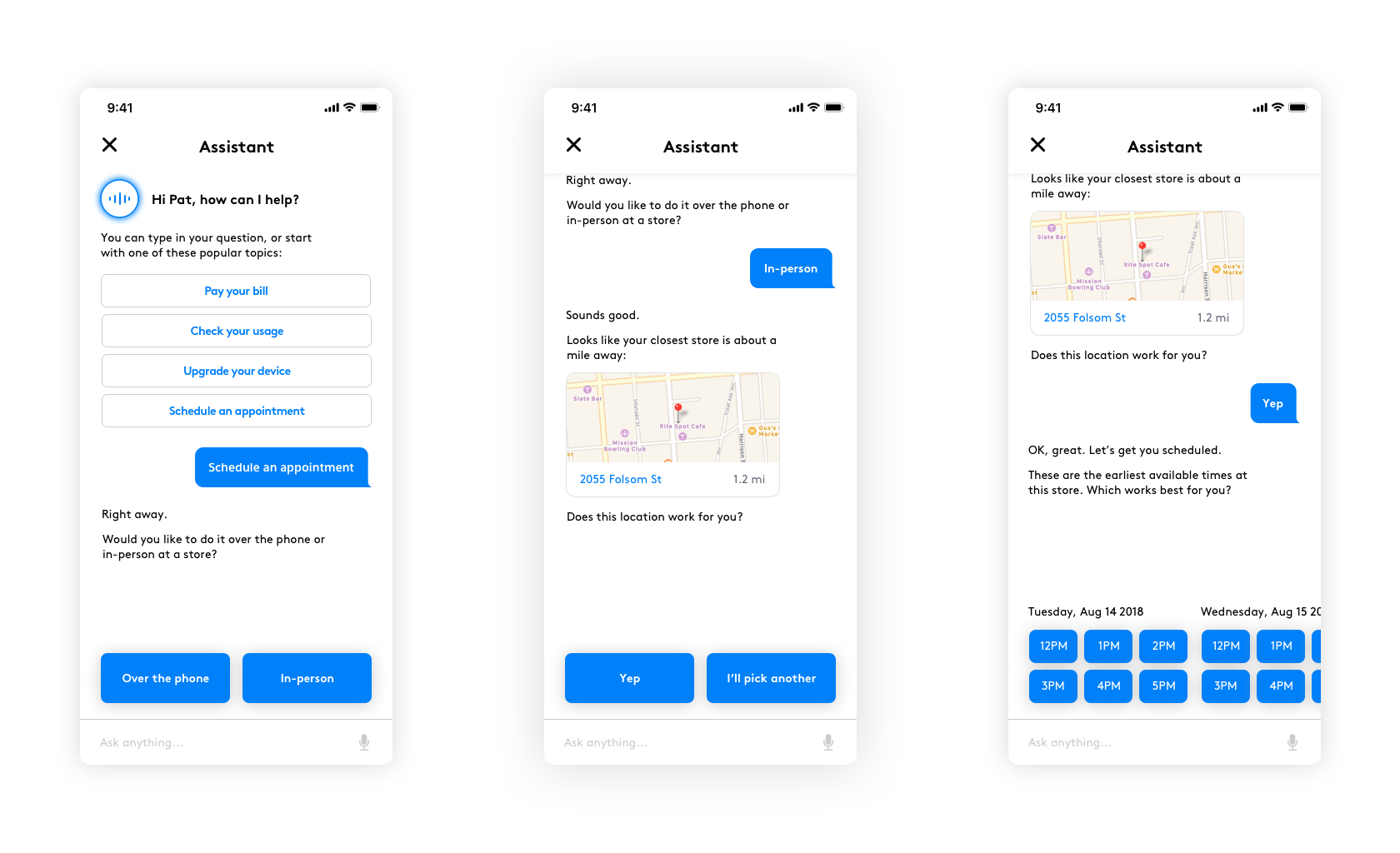
It’s natural to think that a ‘conversational’ interface would use typing as its primary interaction. After all, it’s how a lot of our conversations occur every day. However in this case, typing should be the user’s last resort as typos, missing keywords, and colloquialisms can all lead to the dreaded phrase, “Sorry, I didn’t quite get that…”
Instead, a conversational interface should always provide a user with easily selectable options in addition to the ability to type a custom response. Even simple options like “Yes” and “No” make an experience feel dramatically simpler.

Combine questions
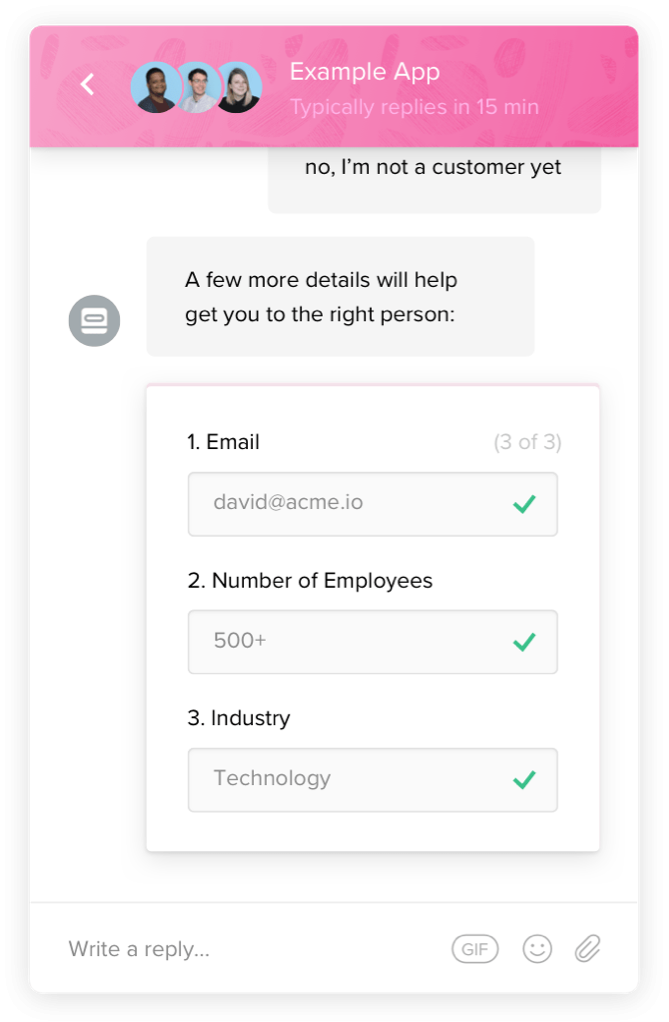
Conversational UI usually needs to gather information from a user before completing a task. Often, this ends up turning something like a simple contact form into a lengthy back-and-forth, where the user provides one piece of information at a time.
This is a perfect scenario where you should break from the illusion of a natural conversation. If several questions can be easily grouped together, it’s best to present them in a miniature form within the conversation.

Personify your brand
A conversational interface can distill a user’s entire experience with your brand into a few quick messages, so it’s important the conversation leave a good impression. In order to create a memorable, personal experience, your interface needs to have its own personality.
Now, I’ll be the last person to tell you that codifying a human personality is easy, but you can at least get the ball rolling with a few simple questions:
- What are the needs of your target audience?
- Who do your users want to talk to? An expert? Someone like them?
- What is the purpose of the interface? Quick conversions? Long dialogs?
- What personalities (e.g. actors, friends, etc.) can I use as inspiration?
Regardless of personality, it’s important to refer to your users by name and inject some emotion into each conversation. Few things are worse than talking to a computer that communicates like a brick wall.
That said, while it’s important that the interface appear human and relatable, it’s more important that it not masquerade as human. People are very good at recognizing a bot and users will resent you for thinking they are too dumb to notice.

Plan for failure
With their lack of signifiers and traditional interactors, conversational interfaces offer spectacular new ways for our designs to fail. Users may change the subject in the middle of a conversation, the system may misinterpret their responses, or the user may simply ask an irrelevant question.
While you may not be able to anticipate every error, there are a few techniques to help with common cases:
- Allow users to easily change the subject and pick up where they left off later on.
- When a task becomes complex, consider handing off the conversation to a human or launching a dedicated experience to handle that task.
- When the system doesn’t fully understand what the user says, offer some best guesses while asking for clarification.
- Find fun ways to respond to the inevitable silly questions. Just prioritize accordingly — delightful surprises are nice, but well-functioning products are nicer.

As with all emerging tech, there’s still a lot to learn about how to design a good conversational interface. Hopefully, these tips can help you create something that users will love, and you’ll be proud of.
Do you have any tips or great examples of your own conversational interface design? We’d love to hear from you on Twitter at @blinkux.



