
By
Damon van Vessem
The number of products with a voice component grows daily – just look at the recent announcements of Google Home, the Amazon Echo Dot, and Samsung’s acquisition of Viv. Yet it’s hard to find examples of design tools and artifacts in the voice UX space.
What is a Voice User Interface?
A voice user interface, or VUI for short, is an invisible interface that requires a voice command in order to interact with the system.
To understand how VUIs work, it is important to understand first how people communicate with their voice. Voice UX helps us understand how users interact with the VUI so we can optimize the experience to make the interface or voice application more convenient for users.
What are the components of a voice command?
A voice command is made up of three main elements:
- Intent/Objective: The reason the user is using a voice application. This intent can be classified as a low utility or high utility request. With low utility requests, the tasks are more vague (such as asking for more information about a topic). With high utility requests, the tasks are very specific (such as asking about the temperature outside today or requesting pop music on Spotify).
- Phrasing/Utterance: The way a user places their request. With any voice command, there may be several variations that could all have the same desired outcome. For example, users could say "Alexa, play Bohemian Rhapsody by Queen" or we could say "Alexa, I want to hear Bohemian Rhapsody by Queen." Both commands have the same desired outcome -- to play Bohemian Rhapsody -- but they are phrased slightly differently. It is important for VUI’s to “understand” and interpret all types of voice commands so they can provide the desired response to the user.
- Optional Variables: Optional or required variables needed to complete a request. For example, if a user wanted to catch the ferry from Seattle to Bainbridge, the slot would be the time of the ferry as that is the variable that the voice assistant needs to know in order to make the reservation.
A voice interaction is a series of activities triggered by a user's voice which allows the user to complete an action solely by using their voice (ie. no touch interaction).
Whenever we create a product or service, whether it’s screen- or voice-based, we aim for an exceptional user experience. We want to mock up ideas, vet them, and adjust before we commit to building, so we need tools and artifacts to support that effort.
"Just because voice interaction is a relatively new technology doesn’t mean the fundamentals of user-centered design don’t apply." – Kathryn Whitenton, The Most Important Design Principles of Voice UX
Voice UX tools used at Blink
Here are some of the tools and artifacts we’ve created during our time designing, evaluating, and developing voice UX.
1. Text scenarios
A staple in the UX toolbox, scenarios are great for any sort of conversational UI, too. They let us quickly flesh out the high level interaction between user and product.
When are scenarios used in the design process?
Text scenarios may be helpful in many different stages of a project, but are exceptionally effective for the following:
- Product Ideation: User scenarios allow teams to easily explore ideas when coming up with a new product and can also help develop a more cohesive vision for the project.
- Iteration: If the product already exists, scenarios may be used to assist in creating new iterations of the product to better meet the needs of your users. One advantage to using scenarios during the iteration process is that you can get feedback from real users of the current product to better understand their motivations and possible frustrations.
Usability Testing: By mapping out different scenarios, you can more effectively identify key areas to analyze during usability tests.
What are text scenarios in UX/UI design?
Text scenarios (also called user scenarios or design scenarios) are fictitious stories that depict how a user might accomplish a task or goal as they interact with a product or application. These scenarios are focused on understanding the user's motivations and then detailing the process of how they use the product. Depending on the situation, they can be used to explain the way a user currently experiences a product or to map out their intended behavior. These scenarios allow researchers and product designers to break down the user experience task by task so they can quickly identify any challenges to accomplishing the desired action.
What are the elements of a good user scenario?
While scenarios are great for gathering ideas and understanding user behavior, it is important to note that they typically only account for the most common users and do not represent all possible users. In order to use this tool effectively, the scenarios should:
- Answer questions such as: Who is the user? Why do they use the product/application? & What are their goals?
- Be based on research and insight from real or prospective users of the product/application
- Provide background details to ensure accuracy and reliability
How are text scenarios used in voice UX?
Similar to mapping out a user scenario for a product, we can create text scenarios to understand how a person uses voice assistant technology. When using scenarios to understand a voice user interface (VUI), designers consider how users interact with the voice assistant (are they asking a question or stating a command?) and what they are trying to accomplish ( are they looking for an answer to a question or do they need the assistant to make a direct action?).
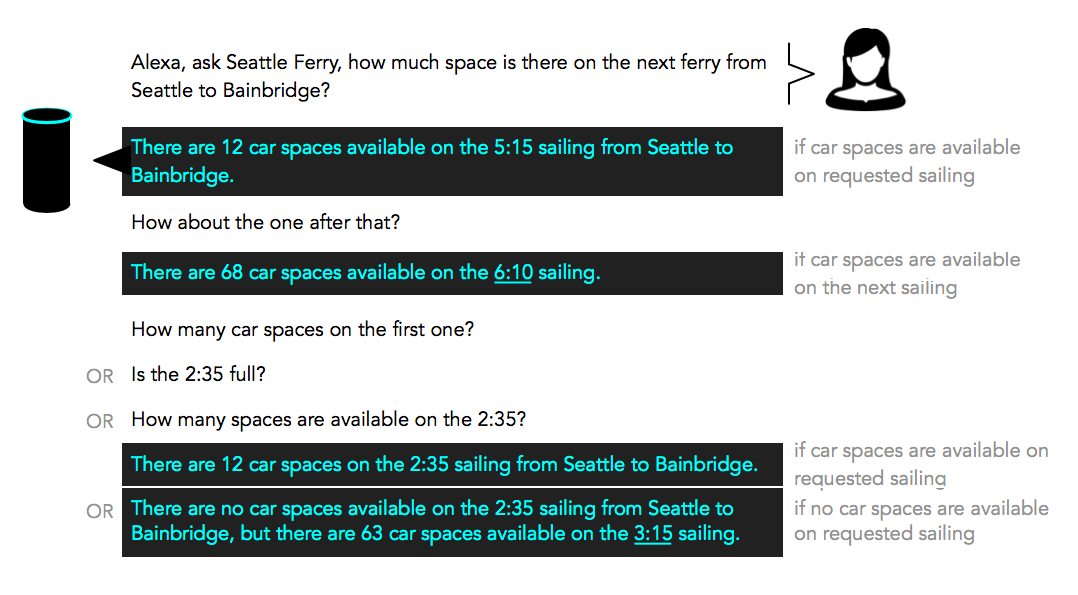
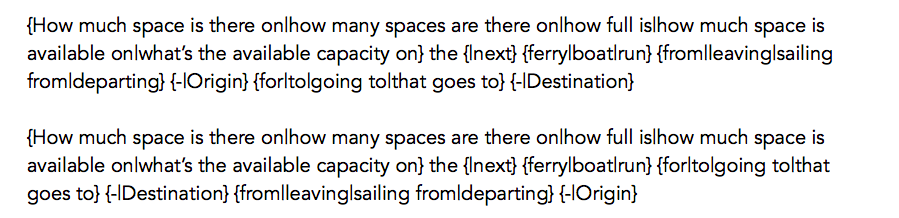
In the example below, you can see how a user might interact with their voice assistant to get more information about the number of car spaces available on the ferry from Seattle to Bainbridge.

2. Storyboards
Storyboards show the interaction in context, whether it’s in the kitchen, meeting room, or on the go.
What are UX design storyboards?
Storyboards in user experience design are illustrations arranged in a sequence to visualize the story of how a user interacts with a product or application. This tool helps UX designers communicate the flow of the interaction over time while providing insight into the user's motivations and behaviors.
Why are storyboards important for UX?
Storyboards are powerful tools in UX design because they are effective, inexpensive to create and provide a lot of value for understanding users.
Some of the most important reasons to use storyboards are:
- To assist with prioritization: By visualizing a situation through storyboards, team members from a variety of roles can prioritize what needs to happen (and when), eliminating unnecessary costs and time from the project.
- To engage other project stakeholders: Storyboards are great for encouraging participation from other members of the team -- not just UX/UI designers -- to gain valuable feedback from other roles like researchers, developers and project managers. By collaborating with a variety of people during the storyboarding process, it is easier to come up with new ideas, offer suggestions and constructive criticism and eliminate possible roadblocks before moving forward with a new design concept or prototype.
- To identify gaps in design: Storyboards are also helpful for identifying gaps in a design and communicating where users currently have difficulty, which is especially helpful when creating a new iteration of an existing product.
- To ensure the focus is on the user: With human-centered design, the primary focus is on the user. Storyboarding helps UX and UI designers (as well as other project stakeholders) visualize the user's experience so they can keep the user in mind at all times throughout the design process.
When should storyboards be used in the design process?
Storyboards are helpful in a number of stages throughout the design process, but are most commonly used in the ideation phase. There are a number of ways this tool may be used including:
- explaining a specific process and visualizing the user interaction for team members who are not designers
- helping developers understand what a user really needs and how product or application to meets those needs
- creating a common goal or understanding across teams and departments to see how users in a particular setting interact with the product or application
- recapping a usability test to clearly explain how an actual user interacted with the product or application
How are storyboards used in voice UX?
With voice user interfaces, users are not interacting with a device through touch interaction (like they would with a graphical user interface (GUI)-- everything is controlled by making voice commands.
In the voice UX process, we can use storyboards not only to understand the user's persona and the setting the voice application is typically used in, but to also learn more about what types of requests users make of their voice assistants, how they place the voice command, what their motivations and needs are and identify possible challenges or frustrations they may be experiencing in their journey.
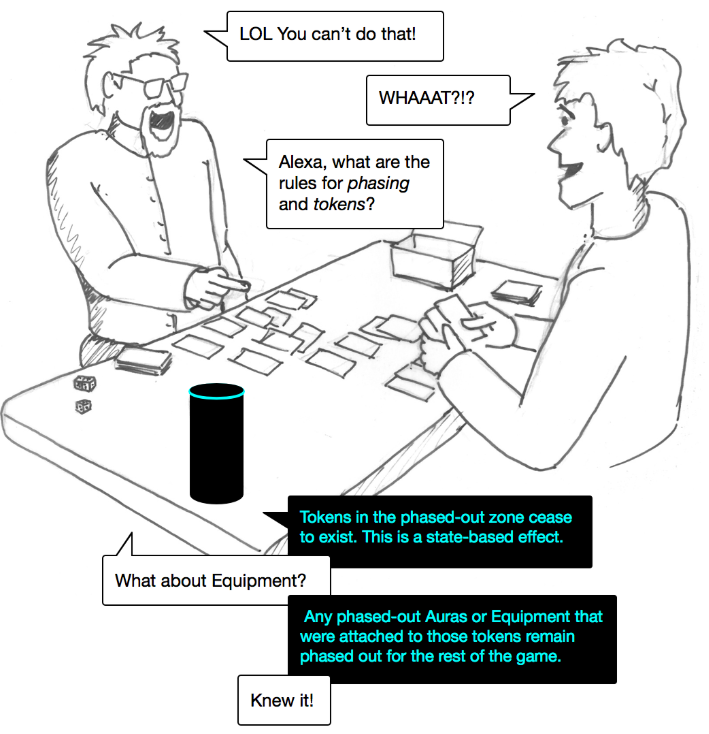
In the example storyboard below, we see two friends playing a card game and they ask Alexa to clarify the rules of the game.

3. Videos
Videos add high-fidelity audio and visuals to the mix. They look and sound real, right down to the actual product voice used, though the entire dialog is scripted, with manually triggered responses using text-to-speech and the product voice module. (This same approach of serving canned phrases can be used effectively for Wizard-of-Oz style user testing.)
4. Flow maps
The conversational nature of voice UX makes for tangled flows. Unlike traditional, hierarchical phone tree dialogs, current mobile and ambient voice products are designed to be less scripted, so there’s a lot of branching and conditions that need to be represented for developers to build from.
What are flow maps in UX design?
UX flow maps, or user flows, are diagrams that show the complete sequence a user takes as they use a product or application. They help UX designers better understand and anticipate user patterns so they can identify and eliminate potential roadblocks in the user's experience.
How do flow maps differ for voice UX?
With VUIs, the user interacts with the assistant strictly through their voice. In this case, the user flow needs to show:
- all of the different ways a user may choose to place a request (utterance)
- how the voice assistant responds if there is an error (ie. the request is not possible)
- how the assistant asks for more information if additional variables are needed (or need to be clarified)
- what happens if there are no results to provide the user
- what happens if the user doesn't respond within the response time following a prompt
- how the assistant accounts for over-answers from a user (ie. the user provides more information than needed)
- what happens when a user provides optional variables
- what happens if a user cancels a flow or doesn't ask the assistant to take an action
- what happens if no response is needed from the assistant (ex. the assistant completes a task but doesn't need to say anything back to the user)
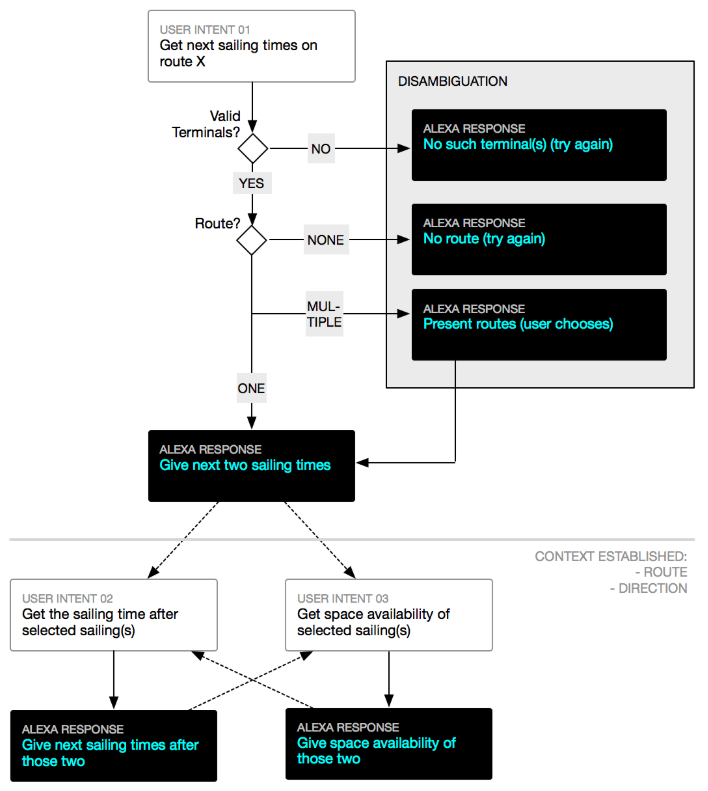
Here’s a partial example from our Washington State Ferries Alexa skill:

5. Phrase maps
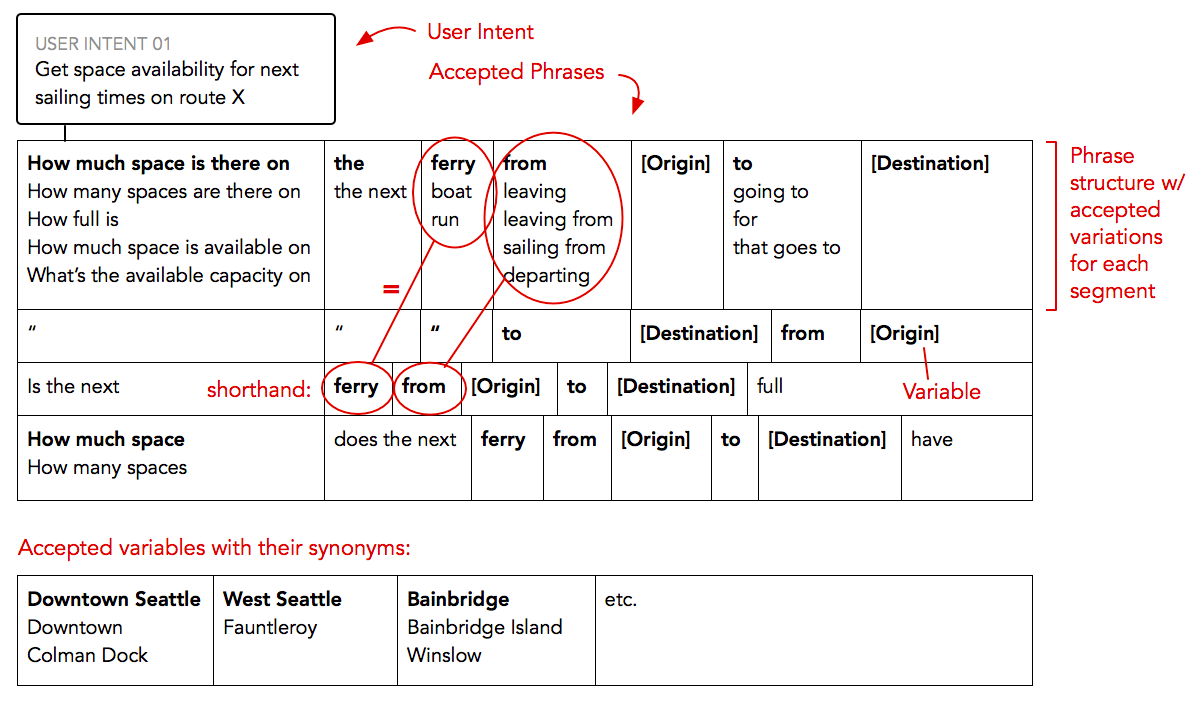
Conversational UX also means dealing with the different ways in which people phrase their intent. For each user intent in the Flow Map, the Phrase Map identifies the phrasings or utterances the product will recognize.

And it’s easy to imagine a script that can then turn these human-readable phrasing specs into the machine-readable format for development:

Giving design a voice
At its core, interaction design is dialog design: the dialog between a person and technology, whether it’s mediated by a screen or a voice. We need design skills and artifacts to ensure we create great voice experiences, things that people will be able to use and want to keep using once the infatuation with the new technology has worn off.
Are you looking for Voice UX for an upcoming project? Connect with us today to request more information about our services and see how we can help create an optimal experience for your customers.
Damon is principal designer at Blink UX. When not deconstructing UX wherever he finds it, he enjoys traveling and rock climbing, often at the same time.



