
By Joe Welinske

By
Rodrigo Stockebrand
Designing for accessibility is one of the most effective ways to benefit people online and support their full range of abilities. In user experience (UX), we know that implementing accessibility best practices results in more inclusive products, services, and experiences. But when it comes to the benefits of web accessibility, there’s another perk that’s often overlooked: better SEO.
In this article, we’ll look at the relationship between content and accessibility, how search engines find content for their users, and how to make your content more accessible while also improving SEO.
How content contributes to accessibility
Website accessibility is frequently attributed to designers and developers; however, content creators also play a significant role in making a web browser accessible.
Here’s how the three practice areas work together to create an accessible piece of content:
- Content creators add accessibility information to words and images.
- Designers thoughtfully arrange content with accessibility in mind.
- Developers include accessibility codes that assistive devices can interpret.
When it comes to online content, people with different physical challenges can benefit from accessibility best practices in multiple ways:
- A person who is blind can learn helpful information about an image using a photo description written by the content creator. Once the developer embeds the description in the webpage’s underlying markup, the person can use a screen reader to hear the description read aloud.
- Someone who is deaf can benefit from a video with closed captions (CC). Content creators can embed dialogue and sound descriptions into a video recording manually or through an automated process.
- A person with cerebral palsy can move quickly through a site if different content levels are tagged for interpretation by assistive devices.
- Someone with cognitive challenges will appreciate simple yet thoughtfully written descriptive headings in digital content.
When businesses follow web accessibility standards for content, their SEO improves. More specifically, the effort put into image descriptions, CC, headings, and hierarchies improves content visibility in search engines.
What is SEO, and how do search engines rank content?
SEO is the art and science of persuading search engines such as Google, Bing, and Yahoo, to recommend [. . .] content to their users as the best solution to their problem— SEMrush.
Search engines use bot software to find, sort, and recommend content to users. These search bots constantly scan or “crawl” digital content to determine whether or not the page contains high-quality information.
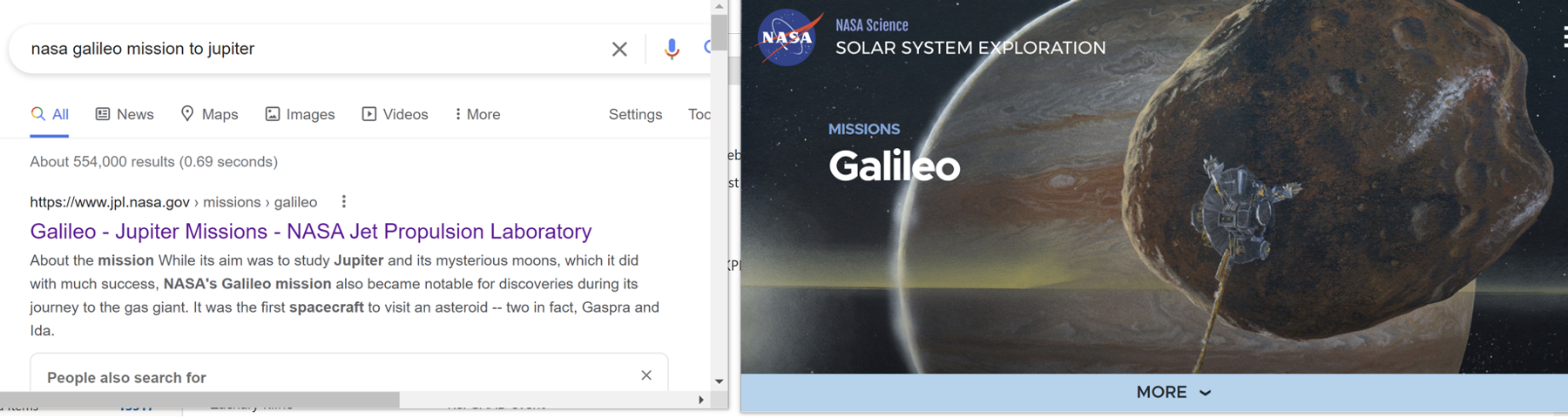
When a piece of content is labeled as high-quality, it’s more likely to rank well in the search results. Let’s take a look at an example. If you type “NASA Galileo mission to Jupiter” into Google, the first result is “Galileo — Jupiter Mission — NASA Jet Propulsion Laboratory.”

Because a search bot scanned the NASA site to evaluate the information on the page, the first result is an accurate representation of your search query. The bot first determined that the page was about Jupiter and contained information about a specific mission. Second, the bot decided that NASA, the content source, is a reliable source on this subject. Using SEO best practices is the most effective way to demonstrate to a search engine bot that your content is high quality and relevant to the user's search query.
Eleven accessibility best practices that will improve SEO
We optimize these accessibility components to make our content more inclusive and, as a result, improve our SEO.
1. Acronyms and abbreviations
A sequence of letters is used to shorten a word or phrase. For example, “search engine optimization” is abbreviated to “SEO.”
As an accessibility best practice, spell out acronyms and abbreviations the first time they appear on a page. This enables assistive technologies to learn the meaning of the abbreviation and avoid confusion if it is used later on in the content.
SEO benefit
In some cases, search engines have difficulty deciphering acronyms and abbreviations. For example, the Americans with Disabilities Act (ADA) uses the same abbreviation as the American Dental Association (ADA). As a result, spelling out abbreviations when they first appear in your content reduces confusion and supports your SEO efforts.
2. Alternative (alt) text
A brief image description is embedded in the website’s code and interpreted by assistive devices.
If a photo or illustration contains valuable information, attach an alt text HTML element and a brief written description.
A screen reader uses this alt text to describe the image to someone who is blind or has low vision. If an image contains no useful information, use a null tag instead. A null tag tells screen readers to skip over the image.
In the figure below, you’ll see the image of a spacecraft with a description embedded as alternative text.

3. Breadcrumbs
A series of links is used to identify the trail of pages the user previously visited.
Consistent placement of breadcrumbs makes navigation easier for screen readers. The links in a breadcrumb path should be descriptive.
SEO benefit
Instead of using the page’s full URL, search engines frequently display the breadcrumb path directly in search results.
Use structured data to create your breadcrumb trail as a best practice. Remember that the last link in the breadcrumb trail should always be inactive because it refers to the user’s current page.
4. Headings
A brief word or phrase that serves as a title for the content.
Users benefit from headings in two ways: they can quickly scan content for specific information and better understand the content structure.
Someone who uses a screen reader must rely on appropriate heading tags such as H1, H2, and H3 to determine the page structure. Remember to use these tags in a logical nested order to represent a hierarchy.
For example, use an H1 tag only once per page and use H2 after H1 and H3 after H2. A developer can use CSS to change the appearance of a heading tag if needed.
SEO benefit
Including keywords in your heading titles improves SEO and helps readers quickly find the information they need.
5. Infographics
A visual image such as a chart or diagram is used to represent information or data.
If the infographic is strictly an image file, the content will be unavailable to screen readers. Use the accessible infographics guidelines from the Universal Design Center to learn more about separating text and images in an infographic.
SEO benefit
Infographics are great for SEO because:
- Google prefers to display visuals and graphics alongside articles and text to diversify search results.
- They keep readers on a webpage longer.
- Developers can include target keywords in the metadata.
6. Link anchor text
Anchor text is a word or phrase attached to a link that directs the reader to a new internet destination.
For those who use screen readers and have mobility impairments, anchor text previews the linked page before the person clicks on it.
Here’s an example: At Blink UX, we use evidence-driven design to create products that people use, love, and remember.
In this sentence, “Blink UX” is the anchor text. This gives the reader a good indication that the link will direct them to more information about Blink.
SEO benefit
Anchor text gives search engines a heads-up on what readers can expect when visiting the link’s destination page. Link anchors should be clear and concise while using keywords sparingly.
7. Lists
Content can be organized in sequential order or as a collection of unordered items — like this article!
Screen readers recognize and process numbered lists and bulleted lists. Lists make it easy for people to process information by breaking it into more manageable pieces.
SEO benefit
Search engines recognize ordered and unordered lists, especially if the underlying markup uses the proper schema tags — a widely accepted semantic vocabulary for search engines.
8. Page titles
A text string embedded in web code that briefly describes what the page is about.
A screen reader can access a page title to report preview information on the page. For example, the following HTML code sample shows a title presented in a concise and descriptive form.
<title> Mars 2020 Perseverance Rover - NASA Mars </title>
SEO benefit
The page title is essential metadata that search engines use during page crawling. To support your SEO efforts, make your title descriptive and relevant to the content on the page.
9. Semantic information
Semantic information is meaningful and in-depth information that you can add to your content.
A page of information can be more accessible if the words and images are organized to clarify the content’s purpose and reduce ambiguity. Adding details to your content can go a long way toward helping readers better understand the information.
Additionally, you can add semantic information to the underlying code so that assistive devices like screen readers can interpret it.
SEO benefit
Using schema versus div and span elements in page markup helps sites earn featured snippets in Google search results. Snippets are extensive search results listings with more information than the standard blue link. Because of this, they’re a powerful tool for driving search traffic.
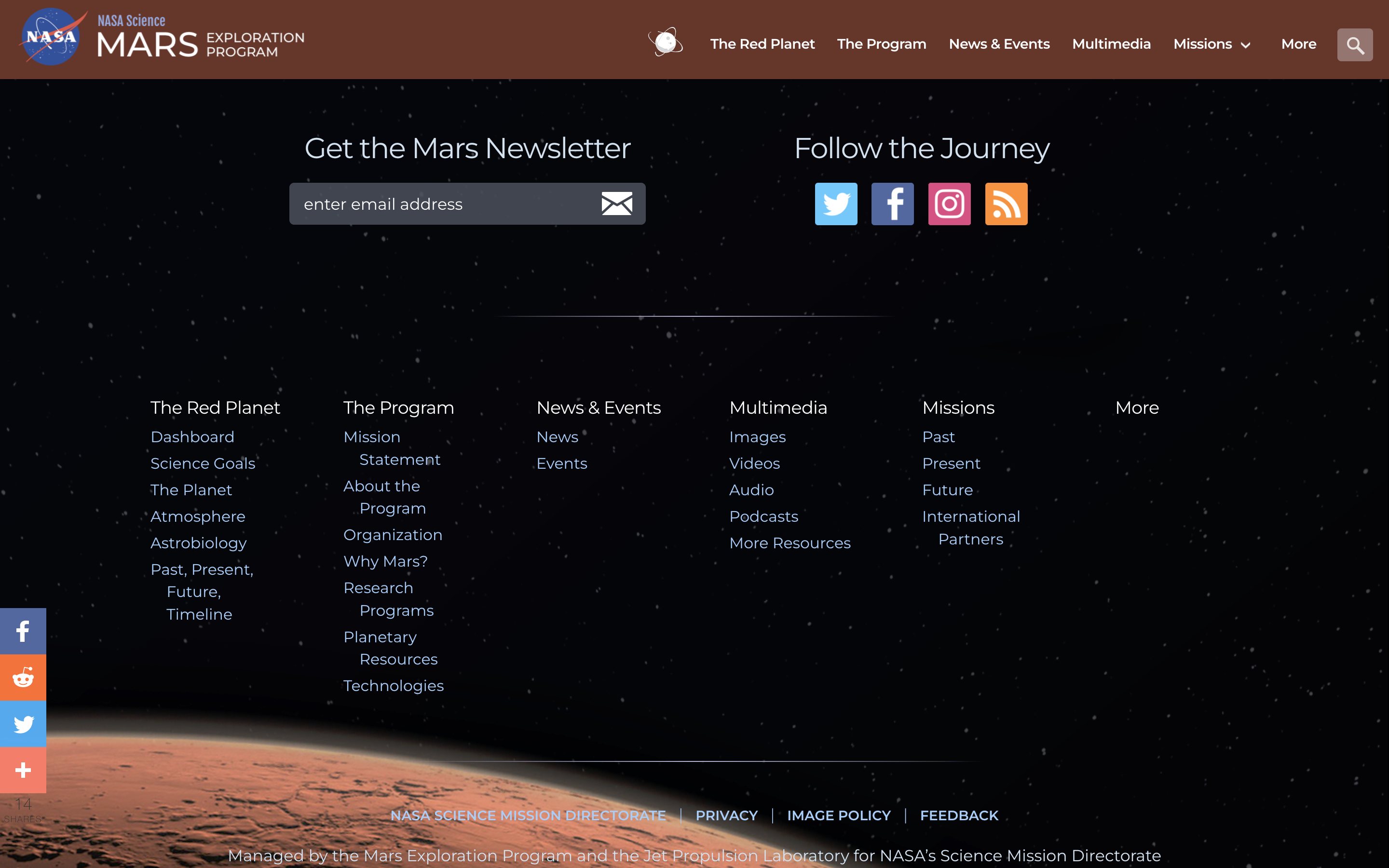
10. Sitemaps
A collection of links to a site’s key pages.
Sitemaps offer an expansive list of relevant links on a website. They are usually located in the footer of a page or accessed via a prominent link.
If you code a sitemap as a landmark, a screen reader can identify it and offer a shortcut to that section of the page content.

SEO benefit
Sitemaps provide search engines with a faster path to every page on the site, rather than crawling on a page-by-page basis. As a result, sitemaps can reduce crawling time and bandwidth, which is a favorable signal to search engines. They’re also a powerful and efficient way to manage timely site content.
11. Video closed captions and transcripts
Transcribing a video’s audio and embedding it into the media file.
There are both human and automated transcriptions. A complete transcription can also be used as a text supplement to a video. People who are deaf or hard of hearing can benefit from this feature.
SEO benefit
Video content is not helpful for search engines since bots can’t understand audio as text. However, captions and transcripts lend an enormous amount of information and keywords for search engines to process and yield higher page rankings.
Minor improvements have major results
The 11 items discussed in this article are effective components for increasing the accessibility and visibility of your digital content in search. Don't feel obligated to do everything all at once. If you're just getting started with accessibility, pick one or two simple things to begin with. They will aid in making your content accessible to a broader range of abilities.
About the authors
Joe Welinske is the Accessibility Director at Blink. Rodrigo Stockebrand is the SEO Director at Blink.



