By Joe Welinske

By
Blake Geyen
A unifying attribute for everyone in the world is that we rely on sight, sound, cognition, and mobility to perform tasks throughout our daily lives. For a person with a mobility impairment, these day-to-day tasks may require extra time and effort.
As UX experts, we can close this gap and design product features that save time and effort for people with disabilities and, ultimately, are easier for all people to use. This article will discuss the real-world challenges of mobility impairment; this is one of the first steps to creating better, more inclusive digital designs.
My co-author on this article is Blake Geyen — a young professional who experiences the need for good, accessible design daily.
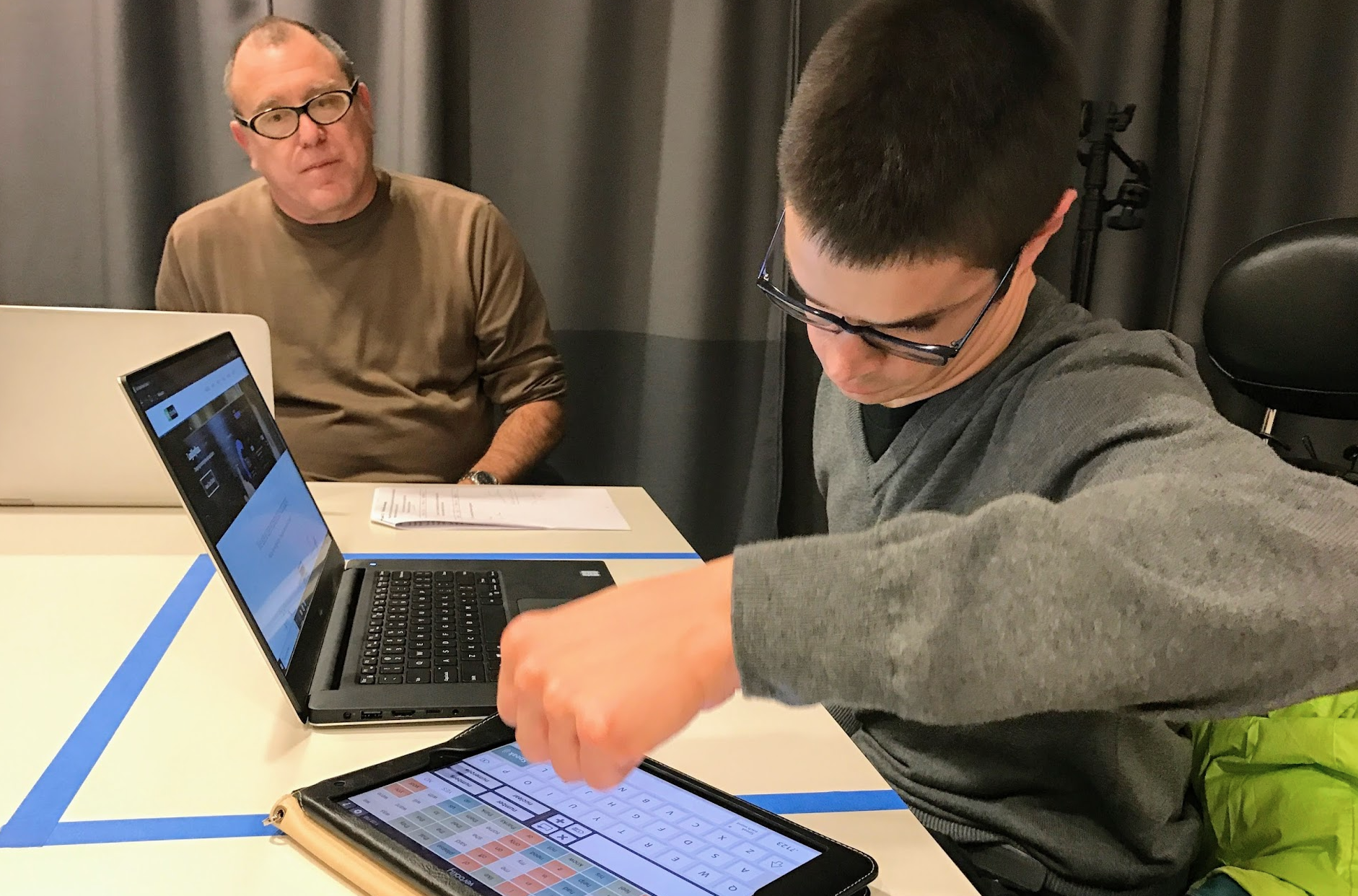
Blake: I am the Volunteer Training Development Coordinator at People First of Washington. I develop databases for People First volunteers, create short video clips for future training, conduct research on self-advocacy methods, and prepare board of directors meeting minutes. I have cerebral palsy, which includes fine motor impairments. I use a speech device to communicate because it is difficult for me to enunciate clearly enough for others to understand me. I believe better website design starts with making it as easy as possible to navigate and find the information sought.
A simple feature with a huge impact
Looking at Apple as an example, we can see that they’ve prioritized accessibility by integrating it into various devices with features such as AssistiveTouch and Face ID. The iPhone is Blake’s go-to device for writing texts and emails.
Blake: I use AssistiveTouch with my iPhone. I use Volume Up, Volume Down, Lock Screen, and Lock Rotation. Adjusting the volume on the screen one click at a time is helpful. If I use the side buttons, the control is more difficult and may increase or decrease the volume too much. Lock rotation is also helpful. When I'm on my iPhone in my wheelchair, I hold my phone on my lap. I’m not always able to hold my phone level. Lock rotation prevents the screen from changing in a different direction.
Hearing which iPhone features are most helpful for Blake gives an idea of the challenges he faces. Flipping a device from portrait to landscape is simple for many of us; we use it all the time when watching videos. However, for Blake, features like the rotation lock and alternate volume controls give him more control over his device.
What you can do in practice:
If the app you are designing requires a change in device orientation, consider how this feature will affect a person with a mobility impairment.
When we create accessible designs, we all benefit
Take Face ID, for example, it's a design that benefits everyone. For many of us, typing passwords is a hassle. For Blake, typing passwords on a phone or similar device represents a higher level of difficulty and frustration.
Blake: I think Face ID is a wonderful feature because typing passwords correctly all of the time can be challenging and cumbersome due to my fine motor impairment. So I use Face ID most often to unlock my phone and check my bank account.
Well-intentioned designs can have adverse effects
Blake: I disabled the Emergency SOS Call with the Side Button. I used to set it off accidentally.
With the Emergency SOS feature, there’s a design trade-off. On one hand, it can help in an emergency, but on the other hand, it can be a frustrating feature if set off accidentally. In addition, with a mobility impairment or fine motor impairment, it can be challenging to make the precise gestures needed to press a button and cancel the emergency request.
What you can do in practice:
When designing a new product or feature, play devil’s advocate and ask yourself: If we add this feature, are there any negative consequences that could come with it, especially for a person with a mobility impairment or other disability?
Other considerations to make when designing for mobility impairments
Accessible device controls and features affect the user experience, even more so for someone with a mobility impairment. Here are some tips to keep in mind to make your products more accessible.
The size of landing targets and UI controls matters
Blake: The apps I use most often are Google Calendar and Gmail, Apple Music, Facebook, Twitter, LinkedIn, and Words With Friends. Small targets can be very challenging. In particular, I have challenges trying to close advertisements. For example, when I play Words With Friends 2 (a word game), an ad will pop up shortly after I begin playing. If the target to close the ad is very small, it is difficult to press it. At that point, I close the app and open it again.
Most people can relate to the ease of hitting a large screen target versus a small one. However, it becomes almost impossible to hit that target if a person has a mobility limitation below a minimum threshold.
Steven Hoober has done a lot of work in this area with his publication, Designing for Touch. The optimal size of a button, he says, is much larger than what designers typically choose.
At Blink, we can conduct target size testing to ensure your target or button is suitable for all audiences.
Reducing page length and adding shortcut links make navigation easier
Blake: Another challenge I face is with the Facebook app. When scrolling through my newsfeed, I sometimes accidentally hit the area that makes the News Feed start at the beginning. This can be very frustrating because then I need to scroll until I find where I am. I wish there were an option to turn this feature off.
For most people, scrolling is just a matter of quick, repeated clicks or taps on the scrollbar or spinning a mouse. For Blake, these actions are much more tedious.
Blake: What I find important in an app is how easily I can access all of the information I need. I'll give you two examples. Back when I went to the movies, I'd buy tickets through a cinema app. I want to see showings for all movies for this kind of app, easily find the seat I want, and purchase my ticket through the app. I’ve used apps mainly for AMC and Cinemark. There are two advantages to the AMC app. First, when I select a seat, two arrows go away from each other that zoom in on the seat display and make it bigger. And AMC uses slightly larger seat icons than Cinemark.
Implement a reliable zoom feature and consider time on task
Blake: Another example is the Amtrak app. I love railfanning (watching for trains). One feature I enjoy is checking the train status of an Amtrak train to see if one will come by. However, I'm unable to pull up the train schedule in the Amtrak app.
The train schedule isn't in a mobile format, so I need to zoom in to see the scheduled departures of the trains. Zooming in on an Amtrak schedule is difficult, especially if a route has multiple departures per day. The station names and times are very small, and it is difficult to line up the departure time with the station. So, I end up going to the website to download the schedule there.
If your product has a zoom interaction, double-check that it is easy to use with as little effort as possible. Using a zoom feature is not the most direct interaction for a person with a mobility impairment, so this adjustment to your design can make it easier for everyone to enjoy your content.
The secret to a successful drop-down menu
Blake: Have drop-down menus stay open if they are clicked on. People with fine motor impairments may have a difficult time keeping the cursor right on the drop-down menus. If moving the cursor outside the menu results in its closing, the user needs to start the process all over again.
Creating delightful user experiences
Now more than ever, assistive devices provide sophisticated support for people with mobility impairments. Blake, for example, can interact with a variety of applications on several different platforms using his assistive device. Where we still have a long way to go is in-app design. We need to make sure that our apps integrate with the accessibility features of devices. We also need to be attentive to mobility issues with UI controls and interactions. When you create products with an inclusive design mindset, you will develop better, more delightful user experiences.