
Self-Determination Theory (SDT)
Creating optimal conditions for enjoyment and engagement
Practicing a traditional user-centered design (UCD) process affords us some understanding of why someone is using a product and whether it fulfills the user’s goals. Understanding how humans are motivated in general can give us another level of context on which to base our design decisions. It is this more hidden, innate level of motivation that we need to consider to create more engaging experiences.
In our project teams, we set design objectives for creating engaging products that will keep a user’s attention, encourage task completion, and be enjoyable to use. However, of those objectives, we find “enjoyable to use” the hardest to design for and measure. This is in large part because humans perceive experiences differently – what one person thinks is clever and clear, someone else may see as complex and opaque.
A number of motivational theories have been proposed by psychological researchers to explain how people engage with tasks. The most applicable theories to UX work are around intrinsic and extrinsic motivation. Intrinsic motivation deals with one’s desire to seek out new experiences and gain knowledge and enjoyment for oneself. Extrinsic motivation is about performing an activity to attain a reward.
Extrinsic motivation factors have an important role in UX but involve rewards that are often outside of the product experience itself. Therefore, a designer’s influence can be limited. Intrinsic motivation factors, however, can be directly affected by the product design and user experience.
Self-Determination Theory (SDT) is an intrinsically focused motivational theory that has been applied to several fields such as education,video games, and virtual environments. I am proposing that we can also use its principles to improve UX design. In this post, I will explain what SDT is, what its attributes are, and how they can be used to increase our ability to make product experiences more engaging and enjoyable.
Initially developed by Edward L. Deci and Richard M. Ryan, SDT is a theory of human motivation and personality based on people’s growth tendencies and innate psychological needs. You can read more about SDT on their site. SDT proposes that the conditions of autonomy, competence, and relatedness foster the highest quality of motivation and engagement for activities. An experience that satisfies these three core psychological needs can sustain engagement in a highly predictive way. If we can fulfill these needs in our product design, we are creating conditions for users to feel more motivated, to engage longer, and to feel enjoyment from what they are doing.

1. Autonomy
For sustained engagement, experiences need to be voluntary. Users will be more deeply engaged if they endorse and personally value the actions taken rather than responding to messages that communicate what they “should” be doing (i.e., control).
Users generally want some direction about how to do something, but they can get turned off when we push desired behaviors too strongly. We’ve all had the experience of a service that comes on too strongly or seen pop-ups that interrupt our activity, redirecting us into a new behavior – usually to benefit the provider of the product or service.
I’ve had clients insist that some of these mechanisms drive positive metrics, but now I reference the SDT principles to say that while that may be true, they are also sacrificing a short-term outcome for more sustained and lasting engagement. In these cases, we need to find ways of delivering the same opportunities to users that have a lower impact. This principle also relates to BJ Fogg’s behavioral model of placing triggers at points where knowledge and motivation are at their highest. (My colleague Brian Essex wrote an excellent overview about Fogg’s model.) The autonomy attribute tells us that when we do place these triggers, we should do so in a way that the user is taking the action voluntarily rather than metaphorically getting right in their face.

2. Competence
People have a need to successfully grow, make progress, extend their abilities, and be more effective in their daily lives. It is important to build a sense of confidence and competence around desired behaviors within a context of feeling autonomous about the actions one takes. Real-time, positive feedback at key touch-points and moments of truth is important to reinforcing this condition.
Usability has always been a great way to measure how confident and competent users are in a system, but one of the things we tend to overlook is how well we are are fostering their competence.
While in the lab we frequently learn that users don’t read instructional text, so we have to find different ways of showing them how more complex interactions work to increase their competence. An effective alternative to text is inline feedback, either through animation or other visual confirmation.
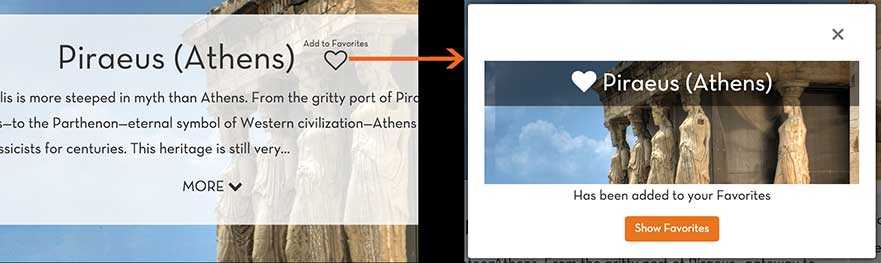
For example, we designed a feature for a travel industry client that allowed users to “favorite” various places and points of interest throughout the experience. We found that a heart icon plus the word “Add to Favorites” was needed for people to understand what the feature was. But we also discovered that it helped to tell them that the item had been added to favorites and to show them where their favorites can be accessed later.
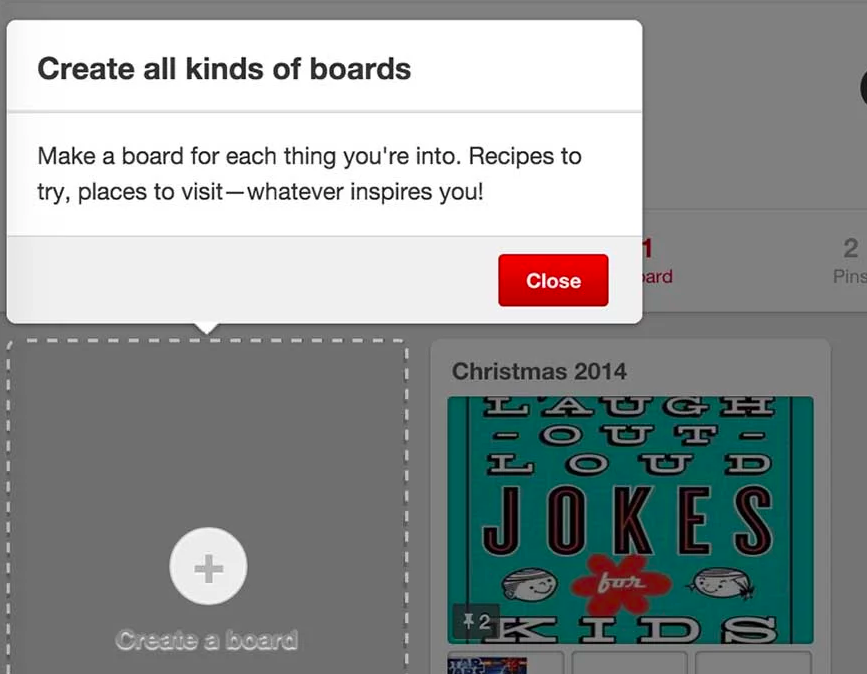
Another effective way to increase competence is progressive disclosure. Sites like Pinterest do an effective job of disclosing features in context as the user encounters them. This works well when the features have a clear benefit to users in the moment and when they are perceived as an effort to help rather than intrude.
Pinterest educates users as they encounter features that they haven’t used yet.

3. Relatedness
Individuals want to feel that their needs and wants matter to those with whom they interact. This is true whether they are interacting with a person, institution, or product. When building a relationship with a product and the organization that creates it, customers have greater loyalty and satisfaction when they feel that the organization authentically cares about their individual goals.
One of the key attributes that we need to consider in experiences is tone and content. To achieve relatedness, the product design team needs to understand what the mission of the product is, what the desired user outcomes are, and how the organization wants their users to feel during this experience. With our clients, we’ll often go over these attributes before every meeting to ensure the entire product design team is on the same page and that we are evaluating whether the design is matching those attributes.


We can also evaluate how well the attributes are being represented in testing the design with users. We recently worked on a number of healthcare apps that have presented challenges in getting relatedness correct. Empathy becomes a huge component here as well as understanding that patients with certain conditions go through similar emotional journeys. There is an opportunity to craft experiences that are sympathetic to where they are on that journey.
Primary research can help us understand the patient journey, including when and why patients use the product, what contexts they use it in, and how the product plays a role within their support network. All of these insights can then become design objectives for creating experiences that are more relatable and engaging for patients at different stages of the journey.
For example, Komen.org has created pages on their site to address people with the correct tone and content at various stages of their breast cancer journey. Someone who is “Recently Diagnosed” is likely in a much different stage of their emotional journey than someone who is currently “In Treatment”. This structure allows for each of these sections to be written specifically for the needs of someone in that particular stage.

Using the 3 SDT conditions to improve engagement
Delivering experiences that satisfy these three innate motivational needs dramatically increases the likelihood that an experience will be engaging to users. Designers can use the SDT attributes as design principles and allow the principles to guide discussions about engagement with their product teams in more meaningful and structured way.
Try using the SDT attributes as design parameters in your next project and let us know how it goes!
Geoff is Head of UX Services at Blink. He gets excited by winter rains because it means more snow in the mountains to ski on with his wife and 3 boys.